
Ella
"Ella" is a chatbot serving as the digital private banker based on AI technology at Israel's first digital bank, "One Zero." Her role is to assist customers in managing their finances easily and with consideration for all their needs, as well as to provide marketing content and additional services in the application.
Year
2022-24
Organization
One Zero Bank
Team
Product designer (me), Design manager, Product managers, Dev team, QA

Background
In 2019, One Zero Bank launched as the first Israeli digital bank, introducing a fully digital platform with groundbreaking technology. "Ella" the bank's initial chatbot, was created with basic technology and could only respond with pre-written answers. As the bank evolved, there was a push to upgrade Ella into a smarter, more proactive assistant to better serve customers' financial needs.
This led to the decision to develop a new, improved chat system internally, moving away from the limitations of the externally developed Ella. I led the redesign while working closely with product and dev teams, focusing on enhancing Ella for our Israeli users, with plans to include English for a wider audience.
Our Goal
Create smart chat-bot that will replace real-bankers in the near future



The Problems
The existing chatbot at the time had several significant issues that justified the development of a new chat system by One Zero:
Pre-written questions and answers in a tree style
The chat system was limited, using a "tree" structure with pre-written questions and answers, where customers chose from set of options to receive corresponding responses.
Inability to build new features
The chat at this time was developed by an external company limited the capabilities and features we could incorporate into it to enhance its value.
Mismatch with the brand
Because the chat was developed by an external company, it was not possible to customize it optimally to fit the One Zero brand. It created a visual disconnect between the chat and the rest of the application.
Objectives
We took the development of “Ella” to solve some of our crutuial interests as a business:
Implement AI capabilities and open typing
The goal is to enable users to write and ask anything they can think of, with "Ella" leveraging its AI model to provide relevant, precise, and informative responses.
Alignment with the brand
We aimed to create a more successful coherence between the chat product and the rest of the banking application, establishing a common language.
Design that conveys technology and innovation
"Ella" needs to embody innovative technology, as this is the core value it delivers.
Reducing tickets to bankers
We saw an opportunity to use the AI model to provide as detailed and relevant answers as possible, so it could even respond in place of bankers. This approach aimed to reduce the number of tickets significantly.
Better distinction between banker conversations and Ella
In the current chat at this time, there was a single, long conversation "mixed" between Ella and the bankers.We wanted to allow customers to easily differentiate and navigate between Ella's chat and ticket-based conversations (with certified bankers) more effectively.
Designing using components
Using design system components improved efficiency for development and design teams. We aimed to use existing components and create new ones for the chat.
The Challenges
The process of redesigning “Ella” came with 2 main challenges:
Tight schedule
The development of "Ella" faced a significant challenge with a tight timeline, demanding quick iterations and a focused approach on essential features. Efficient planning and teamwork were crucial to balancing innovation with the need for rapid delivery, ensuring the project stayed on track without compromising on quality.
Technical Constraints
We faced significant challenges with the development team's technical constraints, which limited our design choices. Finding a balance between our design goals and the practical capabilities of the development team led to innovative compromises, ensuring "Ella" was both practical and aligned with our vision.
Components overview
After defining all our overarching objectives, the product manager began prioritizing a list of features we wanted to present as an MVP, which would be built as a complete and designed prototype for the company's CEO and partners, along with some more futuristic and ambitious features for forward planning, to enable prioritization and manpower allocation.
It should be mentioned that the chat product was the top priority for the company at the time. A large group of development team members were shifted from working on features in favor of building the chat to meet the timelines.
Define
Based on the feature list prioritized by the product manager, and after numerous syncs between us - we decided to reprioritize features. We guided a vision and principles regarding the chatbot's character and the message it should convey.
Of course, all these efforts were aligned with the stakeholders to ensure focused work due to the tight schedule.
To mark things down, we decided that the following principles would guide me in the design:

Simplicity

Modernity

Innovative

Reliable
Principles
User Research
To gather as much information as possible before diving into design, it was essential for me to hear from various stakeholders within the company and network about their thoughts on the existing chatbot. I wanted to understand what aspects were effective for them, what challenges they encountered, and so on.
I scheduled a meeting with the marketing team responsible for the chatbot product. I wanted to hear from them about the feedback they receive from customers - both positive and negative. It was important for me to gather their personal opinions about the chatbot as well. After all, they interact with the bot every single day, and I'm confident they have insights that can be helpful. I was also reading comments and feedbacks across our Facebook groups and appstores ratings.
All the information I gathered was documented by me and will be utilized to address any issues and to build a better product.
Design
Execution
After deep market researches (focusing chat products) I started to sketch the wireframes while syncing with the product and dev teams. We arrived at a final output that we were satisfied with to move into the next stage - conducting extensive user testing.
In the next phase I will present you some of the key features in the chat, and explain the needs they address.
Key Feature 01
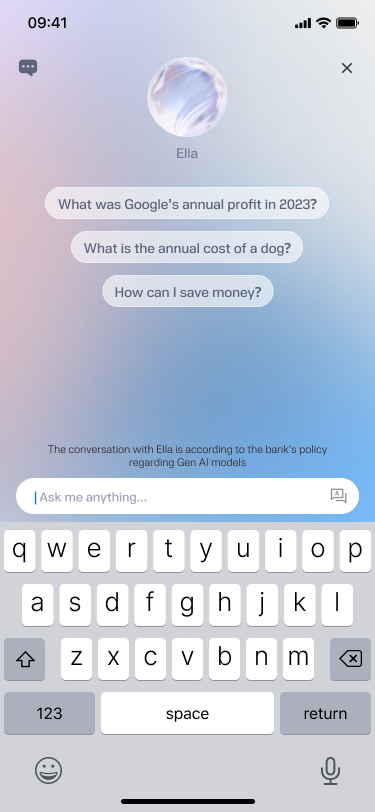
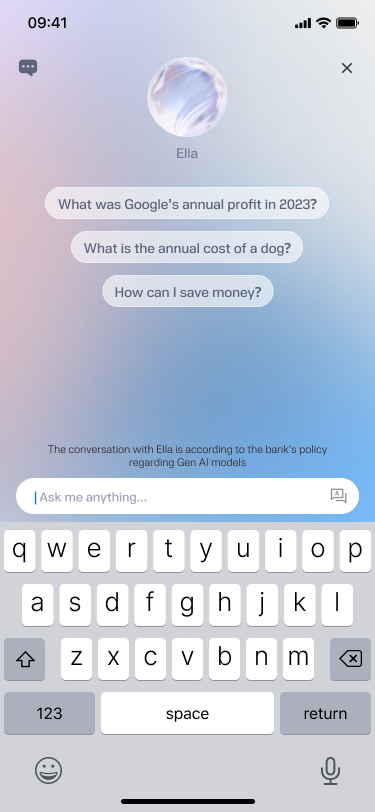
Ask Anything
To create a stronger connection between the users to the chat, we decided to implement the bar right into the home screen. The goal is to enable users to quickly write any queries or comments they have directly from the start and receive quick and relevant responses to their needs.
Followup Questions
The purpose of the followup questions is to offer custom-made inquiries tailored to different scenarios.
For instance, if a user navigates from the homepage, the questions may be more general, while if they come from the transactions page, the suggested followup questions would be related to transactions.
The option to directly access to the chat history is always enabled by tapping on the chat button at the top right.
Key Feature 02
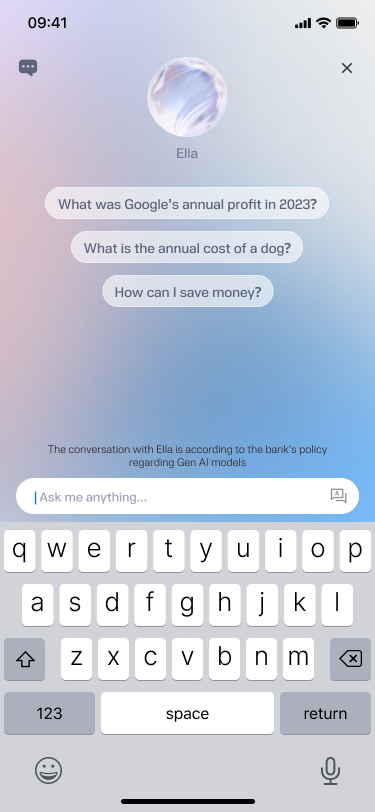
Open Typing
Here, I emphasize the ability of customers to write whatever comes to mind and receive relevant responses, while almost always having the option to choose from a set of shortcuts for questions at the bottom of the screen.
Additional Actions
In many use cases users may want to directly reach a banker chat, therefore we decided to enable this option by tapping on the plus button and picking “open ticket”. Additionally, they can access more actions such as providing feedback or reporting an issue.
Our motivation is to constantly improve the chat system, but not to provide them with the easiest option to directly reach a banker. Instead, we aim to encourage them to engage in a conversation journey with "Ella" first.
Like/Dislike
Another way to receive feedbacks on our model and improve it is by marking messages as helpful/not helpful. Each typing on “Like” will mark the message with positive feedback, while tapping “Dislike” will open a feedback dialogue where the user can write feedback about the specific message, helping us understand where we can improve.
Key Feature 03
Ticket Management
Users can easily open tickets and navigate in the menu between chat models of existing and previous tickets, and back to “Ella”.
We provided users the option to type in the tickets also while waiting for banker response in order to add more context, if necessary. Once the banker is available, he response with a message in the relevant ticket chat, and the user receives a notification about it.
When a ticket is opened for the first time, a small summary of the ticket generated by the AI will appear. The goal is to save time and avoid repetitive questions by reflecting both the user and the banker with the summary.
Key Feature 04
Client Rating
When the ticket is closed, the user will receive a notification and some emojis will be displayed to allow them to rate the service. Clicking on an emoji will open a feedback bottom sheet where the user can provide additional information and opinions.
User Testing
Cycle 1 - Beta Group
To evaluate the product, we established an internal beta group comprised of employees from various teams within the company, totaling around 30 employees.
We collected diverse feedback, comments, and suggestions from the beta group, and as a result, we fixed and readjustments accordingly.
Cycle 2 - Founders
After the completion of the first cycle and the corresponding adjustments, we introduced a version that included the final product to a select group known as the founders of the bank - the initial group of people who registered with One Zero Bank (which naturally includes all company employees). The goal was to gather additional feedback before launching the product to a wider group.
Collecting feedback was crucial, especially considering the implementation of new technology, rather than just simple features.
Comments were taken into account and addressed in subsequent sprints.
Next Steps
After the version was reviewed by the founders, we proceeded to release the new chat version to the premium group. Following this, the product was rolled out to all bank customers.
It's worth noting that at the time of writing this case study, we are in the very early stages of launching, so we will only be able to assess in the near future how the chat product has impacted the goals we set :)
Learnings from 'Ella' project
Effective collaboration with multiple dev teams
By working with multiple dev teams, I gained the ability to integrate diverse methodologies and reach a deep understanding of various dev requirements.
Better at prioritizing tasks
Following the tight scheduling and quick delivery requirements, I significantly improved my task prioritization skills.
Creative solutions
The needs and requirements of a large project like “Ella” helped me develop the skill of real-time problem-solving, and improved my overall effectiveness.
See more projects
AI Agent Builder
Designed for SMB leadership teams across the US

Nest
Apartments rental platform - AI based


Projects
CV
Let’s Talk
Ella
"Ella" is a chatbot serving as the digital private banker based on AI technology at Israel's first digital bank, "One Zero." Her role is to assist customers in managing their finances easily and with consideration for all their needs, as well as to provide marketing content and additional services in the application.
Year
2022-24
Organization
One Zero Bank
Team
Product designer (me), Design manager, Product managers, Dev team, QA

Background
In 2019, One Zero Bank launched as the first Israeli digital bank, introducing a fully digital platform with groundbreaking technology. "Ella" the bank's initial chatbot, was created with basic technology and could only respond with pre-written answers. As the bank evolved, there was a push to upgrade Ella into a smarter, more proactive assistant to better serve customers' financial needs.
This led to the decision to develop a new, improved chat system internally, moving away from the limitations of the externally developed Ella. I led the redesign while working closely with product and dev teams, focusing on enhancing Ella for our Israeli users, with plans to include English for a wider audience.
Our Goal
Create smart chat-bot that will replace real-bankers in the near future



The Problems
The existing chatbot at the time had several significant issues that justified the development of a new chat system by One Zero:
Pre-written questions and answers in a tree style
The chat system was limited, using a "tree" structure with pre-written questions and answers, where customers chose from set of options to receive corresponding responses.
Inability to build new features
The chat at this time was developed by an external company limited the capabilities and features we could incorporate into it to enhance its value.
Mismatch with the brand
Because the chat was developed by an external company, it was not possible to customize it optimally to fit the One Zero brand. It created a visual disconnect between the chat and the rest of the application.
Objectives
We took the development of “Ella” to solve some of our crutuial interests as a business:
Implement AI capabilities and open typing
The goal is to enable users to write and ask anything they can think of, with "Ella" leveraging its AI model to provide relevant, precise, and informative responses.
Alignment with the brand
We aimed to create a more successful coherence between the chat product and the rest of the banking application, establishing a common language.
Design that conveys technology and innovation
"Ella" needs to embody innovative technology, as this is the core value it delivers.
Reducing tickets to bankers
We saw an opportunity to use the AI model to provide as detailed and relevant answers as possible, so it could even respond in place of bankers. This approach aimed to reduce the number of tickets significantly.
Better distinction between banker conversations and Ella
In the current chat at this time, there was a single, long conversation "mixed" between Ella and the bankers.We wanted to allow customers to easily differentiate and navigate between Ella's chat and ticket-based conversations (with certified bankers) more effectively.
Designing using components
Using design system components improved efficiency for development and design teams. We aimed to use existing components and create new ones for the chat.
The Challenges
The process of redesigning “Ella” came with 2 main challenges:
Tight schedule
The development of "Ella" faced a significant challenge with a tight timeline, demanding quick iterations and a focused approach on essential features. Efficient planning and teamwork were crucial to balancing innovation with the need for rapid delivery, ensuring the project stayed on track without compromising on quality.
Technical Constraints
We faced significant challenges with the development team's technical constraints, which limited our design choices. Finding a balance between our design goals and the practical capabilities of the development team led to innovative compromises, ensuring "Ella" was both practical and aligned with our vision.
Components overview
After defining all our overarching objectives, the product manager began prioritizing a list of features we wanted to present as an MVP, which would be built as a complete and designed prototype for the company's CEO and partners, along with some more futuristic and ambitious features for forward planning, to enable prioritization and manpower allocation.
It should be mentioned that the chat product was the top priority for the company at the time. A large group of development team members were shifted from working on features in favor of building the chat to meet the timelines.
Define
Based on the feature list prioritized by the product manager, and after numerous syncs between us - we decided to reprioritize features. We guided a vision and principles regarding the chatbot's character and the message it should convey.
Of course, all these efforts were aligned with the stakeholders to ensure focused work due to the tight schedule.
To mark things down, we decided that the following principles would guide me in the design:

Simplicity

Modernity

Innovative

Reliable
Principles
User Research
To gather as much information as possible before diving into design, it was essential for me to hear from various stakeholders within the company and network about their thoughts on the existing chatbot. I wanted to understand what aspects were effective for them, what challenges they encountered, and so on.
I scheduled a meeting with the marketing team responsible for the chatbot product. I wanted to hear from them about the feedback they receive from customers - both positive and negative. It was important for me to gather their personal opinions about the chatbot as well. After all, they interact with the bot every single day, and I'm confident they have insights that can be helpful. I was also reading comments and feedbacks across our Facebook groups and appstores ratings.
All the information I gathered was documented by me and will be utilized to address any issues and to build a better product.
Design
Execution
After deep market researches (focusing chat products) I started to sketch the wireframes while syncing with the product and dev teams. We arrived at a final output that we were satisfied with to move into the next stage - conducting extensive user testing.
In the next phase I will present you some of the key features in the chat, and explain the needs they address.
Key Feature 01
Ask Anything
To create a stronger connection between the users to the chat, we decided to implement the bar right into the home screen. The goal is to enable users to quickly write any queries or comments they have directly from the start and receive quick and relevant responses to their needs.
Followup Questions
The purpose of the followup questions is to offer custom-made inquiries tailored to different scenarios.
For instance, if a user navigates from the homepage, the questions may be more general, while if they come from the transactions page, the suggested followup questions would be related to transactions.
The option to directly access to the chat history is always enabled by tapping on the chat button at the top right.
Key Feature 02
Open Typing
Here, I emphasize the ability of customers to write whatever comes to mind and receive relevant responses, while almost always having the option to choose from a set of shortcuts for questions at the bottom of the screen.
Additional Actions
In many use cases users may want to directly reach a banker chat, therefore we decided to enable this option by tapping on the plus button and picking “open ticket”. Additionally, they can access more actions such as providing feedback or reporting an issue.
Our motivation is to constantly improve the chat system, but not to provide them with the easiest option to directly reach a banker. Instead, we aim to encourage them to engage in a conversation journey with "Ella" first.
Like/Dislike
Another way to receive feedbacks on our model and improve it is by marking messages as helpful/not helpful. Each typing on “Like” will mark the message with positive feedback, while tapping “Dislike” will open a feedback dialogue where the user can write feedback about the specific message, helping us understand where we can improve.
Key Feature 03
Ticket Management
Users can easily open tickets and navigate in the menu between chat models of existing and previous tickets, and back to “Ella”.
We provided users the option to type in the tickets also while waiting for banker response in order to add more context, if necessary. Once the banker is available, he response with a message in the relevant ticket chat, and the user receives a notification about it.
When a ticket is opened for the first time, a small summary of the ticket generated by the AI will appear. The goal is to save time and avoid repetitive questions by reflecting both the user and the banker with the summary.
Key Feature 04
Client Rating
When the ticket is closed, the user will receive a notification and some emojis will be displayed to allow them to rate the service. Clicking on an emoji will open a feedback bottom sheet where the user can provide additional information and opinions.
User Testing
Cycle 1 - Beta Group
To evaluate the product, we established an internal beta group comprised of employees from various teams within the company, totaling around 30 employees.
We collected diverse feedback, comments, and suggestions from the beta group, and as a result, we fixed and readjustments accordingly.
Cycle 2 - Founders
After the completion of the first cycle and the corresponding adjustments, we introduced a version that included the final product to a select group known as the founders of the bank - the initial group of people who registered with One Zero Bank (which naturally includes all company employees). The goal was to gather additional feedback before launching the product to a wider group.
Collecting feedback was crucial, especially considering the implementation of new technology, rather than just simple features.
Comments were taken into account and addressed in subsequent sprints.
Next Steps
After the version was reviewed by the founders, we proceeded to release the new chat version to the premium group. Following this, the product was rolled out to all bank customers.
It's worth noting that at the time of writing this case study, we are in the very early stages of launching, so we will only be able to assess in the near future how the chat product has impacted the goals we set :)
Learnings from 'Ella' project
Effective collaboration with multiple dev teams
By working with multiple dev teams, I gained the ability to integrate diverse methodologies and reach a deep understanding of various dev requirements.
Better at prioritizing tasks
Following the tight scheduling and quick delivery requirements, I significantly improved my task prioritization skills.
Creative solutions
The needs and requirements of a large project like “Ella” helped me develop the skill of real-time problem-solving, and improved my overall effectiveness.
See more projects
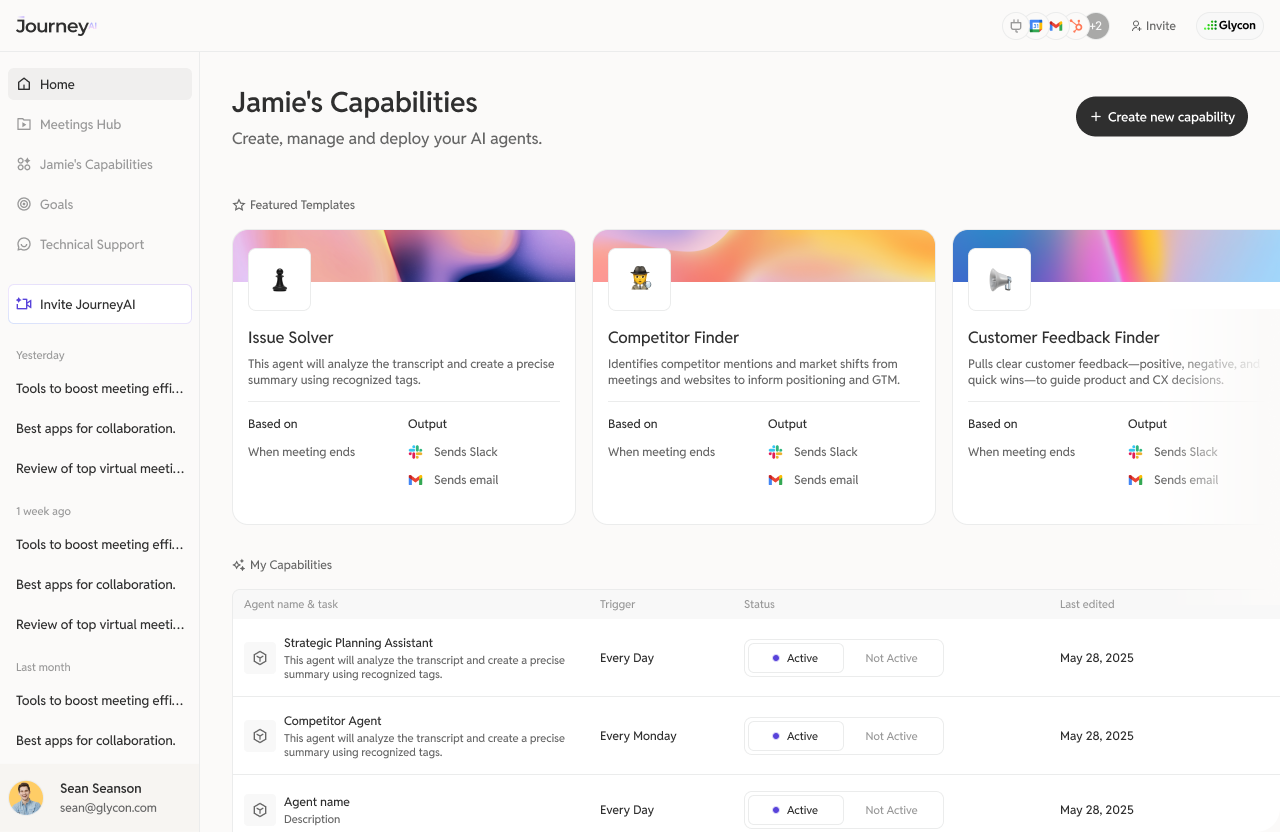
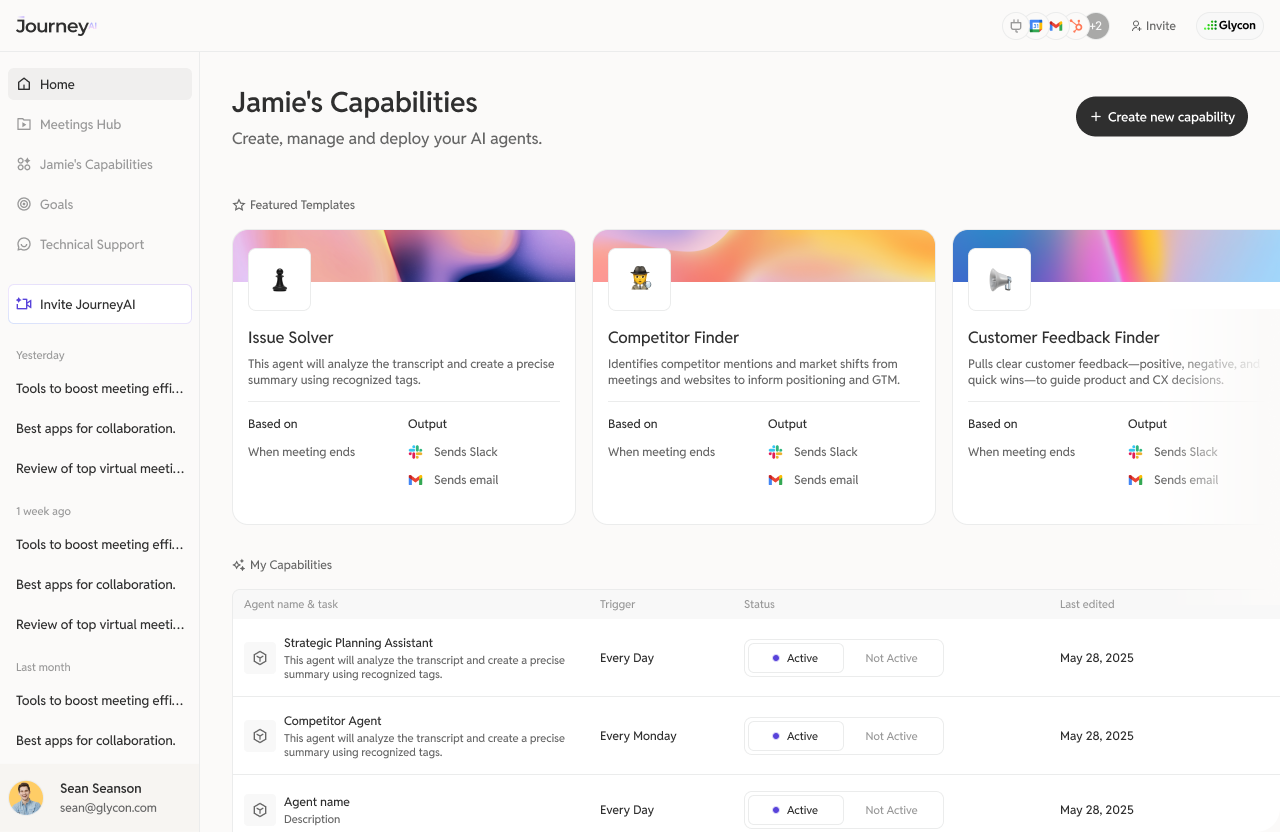
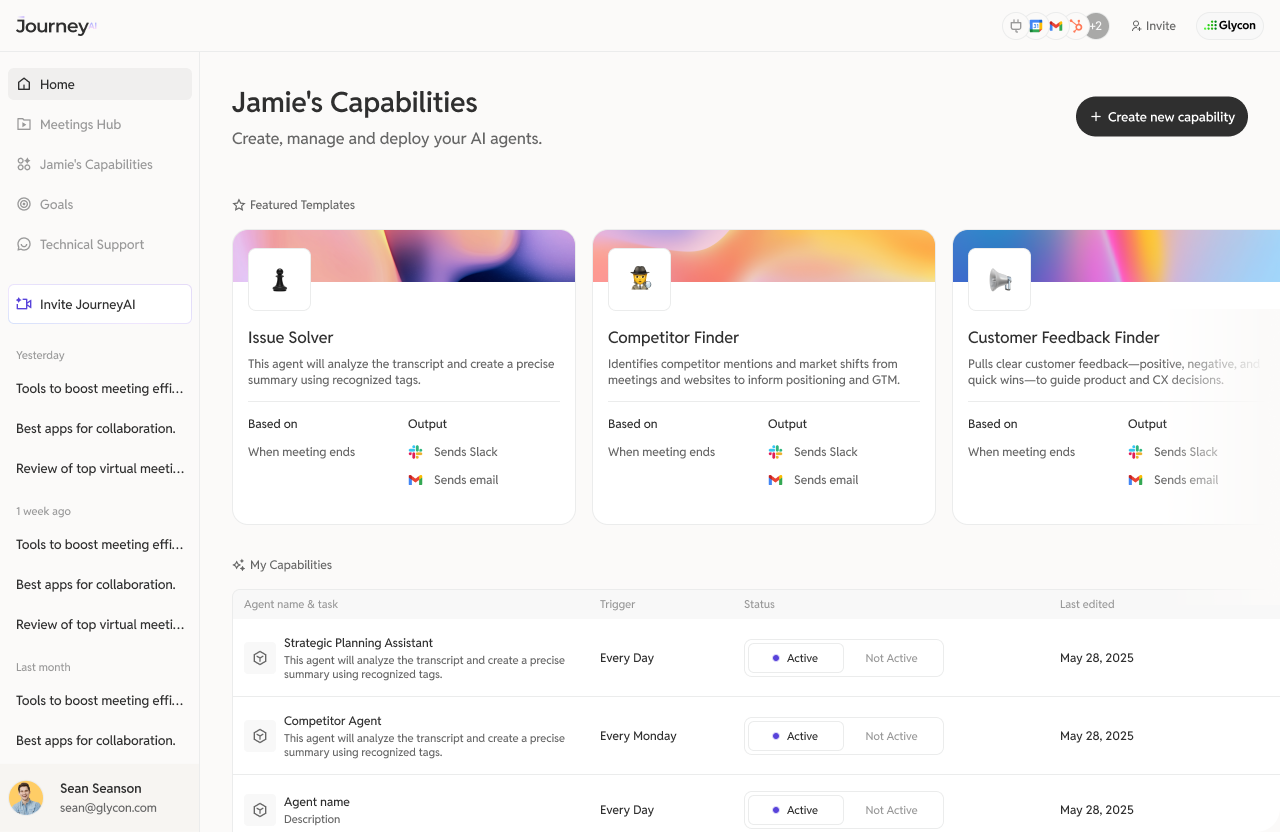
AI Agent Builder
Designed for SMB leadership teams across the US

Nest
Apartments rental platform - AI based


Projects
CV
Let’s Talk
Ella
"Ella" is a chatbot serving as the digital private banker based on AI technology at Israel's first digital bank, "One Zero." Her role is to assist customers in managing their finances easily and with consideration for all their needs, as well as to provide marketing content and additional services in the application.
Year
2022-24
Organization
One Zero Bank
Team
Product designer (me), Design manager, Product managers, Dev team, QA

Background
In 2019, One Zero Bank launched as the first Israeli digital bank, introducing a fully digital platform with groundbreaking technology. "Ella" the bank's initial chatbot, was created with basic technology and could only respond with pre-written answers. As the bank evolved, there was a push to upgrade Ella into a smarter, more proactive assistant to better serve customers' financial needs.
This led to the decision to develop a new, improved chat system internally, moving away from the limitations of the externally developed Ella. I led the redesign while working closely with product and dev teams, focusing on enhancing Ella for our Israeli users, with plans to include English for a wider audience.
Our Goal
Create smart chat-bot that will replace real-bankers in the near future



The Problems
The existing chatbot at the time had several significant issues that justified the development of a new chat system by One Zero:
Pre-written questions and answers in a tree style
The chat system was limited, using a "tree" structure with pre-written questions and answers, where customers chose from set of options to receive corresponding responses.
Inability to build new features
The chat at this time was developed by an external company limited the capabilities and features we could incorporate into it to enhance its value.
Mismatch with the brand
Because the chat was developed by an external company, it was not possible to customize it optimally to fit the One Zero brand. It created a visual disconnect between the chat and the rest of the application.
Objectives
We took the development of “Ella” to solve some of our crutuial interests as a business:
Implement AI capabilities and open typing
The goal is to enable users to write and ask anything they can think of, with "Ella" leveraging its AI model to provide relevant, precise, and informative responses.
Alignment with the brand
We aimed to create a more successful coherence between the chat product and the rest of the banking application, establishing a common language.
Design that conveys technology and innovation
"Ella" needs to embody innovative technology, as this is the core value it delivers.
Reducing tickets to bankers
We saw an opportunity to use the AI model to provide as detailed and relevant answers as possible, so it could even respond in place of bankers. This approach aimed to reduce the number of tickets significantly.
Better distinction between banker conversations and Ella
In the current chat at this time, there was a single, long conversation "mixed" between Ella and the bankers.We wanted to allow customers to easily differentiate and navigate between Ella's chat and ticket-based conversations (with certified bankers) more effectively.
Designing using components
Using design system components improved efficiency for development and design teams. We aimed to use existing components and create new ones for the chat.
The Challenges
The process of redesigning “Ella” came with 2 main challenges:
Tight schedule
The development of "Ella" faced a significant challenge with a tight timeline, demanding quick iterations and a focused approach on essential features. Efficient planning and teamwork were crucial to balancing innovation with the need for rapid delivery, ensuring the project stayed on track without compromising on quality.
Technical Constraints
We faced significant challenges with the development team's technical constraints, which limited our design choices. Finding a balance between our design goals and the practical capabilities of the development team led to innovative compromises, ensuring "Ella" was both practical and aligned with our vision.
Components overview
After defining all our overarching objectives, the product manager began prioritizing a list of features we wanted to present as an MVP, which would be built as a complete and designed prototype for the company's CEO and partners, along with some more futuristic and ambitious features for forward planning, to enable prioritization and manpower allocation.
It should be mentioned that the chat product was the top priority for the company at the time. A large group of development team members were shifted from working on features in favor of building the chat to meet the timelines.
Define
Based on the feature list prioritized by the product manager, and after numerous syncs between us - we decided to reprioritize features. We guided a vision and principles regarding the chatbot's character and the message it should convey.
Of course, all these efforts were aligned with the stakeholders to ensure focused work due to the tight schedule.
To mark things down, we decided that the following principles would guide me in the design:

Simplicity

Modernity

Innovative

Reliable
Principles
User Research
To gather as much information as possible before diving into design, it was essential for me to hear from various stakeholders within the company and network about their thoughts on the existing chatbot. I wanted to understand what aspects were effective for them, what challenges they encountered, and so on.
I scheduled a meeting with the marketing team responsible for the chatbot product. I wanted to hear from them about the feedback they receive from customers - both positive and negative. It was important for me to gather their personal opinions about the chatbot as well. After all, they interact with the bot every single day, and I'm confident they have insights that can be helpful. I was also reading comments and feedbacks across our Facebook groups and appstores ratings.
All the information I gathered was documented by me and will be utilized to address any issues and to build a better product.
Design
Execution
After deep market researches (focusing chat products) I started to sketch the wireframes while syncing with the product and dev teams. We arrived at a final output that we were satisfied with to move into the next stage - conducting extensive user testing.
In the next phase I will present you some of the key features in the chat, and explain the needs they address.
Key Feature 01
Ask Anything
To create a stronger connection between the users to the chat, we decided to implement the bar right into the home screen. The goal is to enable users to quickly write any queries or comments they have directly from the start and receive quick and relevant responses to their needs.
Followup Questions
The purpose of the followup questions is to offer custom-made inquiries tailored to different scenarios.
For instance, if a user navigates from the homepage, the questions may be more general, while if they come from the transactions page, the suggested followup questions would be related to transactions.
The option to directly access to the chat history is always enabled by tapping on the chat button at the top right.
Key Feature 02
Open Typing
Here, I emphasize the ability of customers to write whatever comes to mind and receive relevant responses, while almost always having the option to choose from a set of shortcuts for questions at the bottom of the screen.
Additional Actions
In many use cases users may want to directly reach a banker chat, therefore we decided to enable this option by tapping on the plus button and picking “open ticket”. Additionally, they can access more actions such as providing feedback or reporting an issue.
Our motivation is to constantly improve the chat system, but not to provide them with the easiest option to directly reach a banker. Instead, we aim to encourage them to engage in a conversation journey with "Ella" first.
Like/Dislike
Another way to receive feedbacks on our model and improve it is by marking messages as helpful/not helpful. Each typing on “Like” will mark the message with positive feedback, while tapping “Dislike” will open a feedback dialogue where the user can write feedback about the specific message, helping us understand where we can improve.
Key Feature 03
Ticket Management
Users can easily open tickets and navigate in the menu between chat models of existing and previous tickets, and back to “Ella”.
We provided users the option to type in the tickets also while waiting for banker response in order to add more context, if necessary. Once the banker is available, he response with a message in the relevant ticket chat, and the user receives a notification about it.
When a ticket is opened for the first time, a small summary of the ticket generated by the AI will appear. The goal is to save time and avoid repetitive questions by reflecting both the user and the banker with the summary.
Key Feature 04
Client Rating
When the ticket is closed, the user will receive a notification and some emojis will be displayed to allow them to rate the service. Clicking on an emoji will open a feedback bottom sheet where the user can provide additional information and opinions.
User Testing
Cycle 1 - Beta Group
To evaluate the product, we established an internal beta group comprised of employees from various teams within the company, totaling around 30 employees.
We collected diverse feedback, comments, and suggestions from the beta group, and as a result, we fixed and readjustments accordingly.
Cycle 2 - Founders
After the completion of the first cycle and the corresponding adjustments, we introduced a version that included the final product to a select group known as the founders of the bank - the initial group of people who registered with One Zero Bank (which naturally includes all company employees). The goal was to gather additional feedback before launching the product to a wider group.
Collecting feedback was crucial, especially considering the implementation of new technology, rather than just simple features.
Comments were taken into account and addressed in subsequent sprints.
Next Steps
After the version was reviewed by the founders, we proceeded to release the new chat version to the premium group. Following this, the product was rolled out to all bank customers.
It's worth noting that at the time of writing this case study, we are in the very early stages of launching, so we will only be able to assess in the near future how the chat product has impacted the goals we set :)
Learnings from 'Ella' project
Effective collaboration with multiple dev teams
By working with multiple dev teams, I gained the ability to integrate diverse methodologies and reach a deep understanding of various dev requirements.
Better at prioritizing tasks
Following the tight scheduling and quick delivery requirements, I significantly improved my task prioritization skills.
Creative solutions
The needs and requirements of a large project like “Ella” helped me develop the skill of real-time problem-solving, and improved my overall effectiveness.


See more projects
AI Agent Builder
Designed for SMB leadership teams across the US

Nest
Apartments rental platform - AI based





